Dashboard Parameters
You can use dashboard parameters when it is necessary to pass data of a certain type to a dashboard (e.g., to pass a specific value to the data source filter string or a calculated field).
This topic describes how to use dashboard parameters.
Creating Parameters
To create a dashboard parameter in the Web Dashboard, perform the following steps.
-
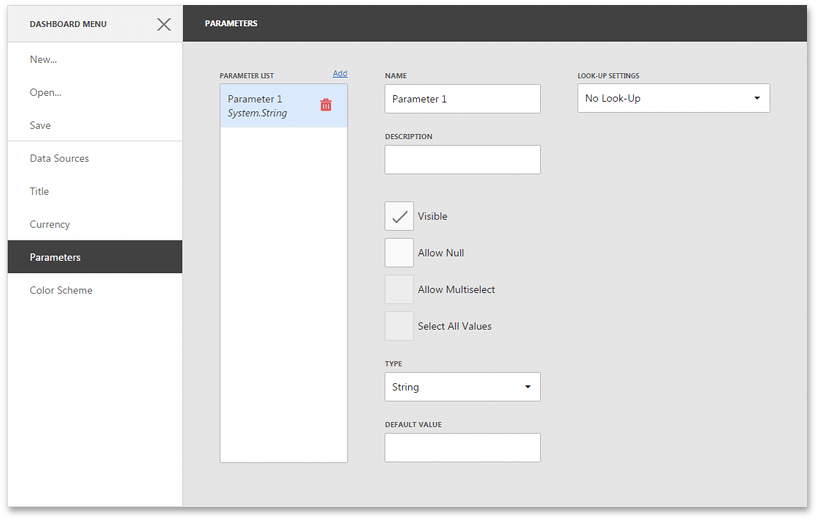
Invoke the Dashboard Menu and select Parameters.
-
In the Parameter List, Add New Parameter button. The following settings will be displayed for the created parameter.

-
Specify the following parameter's settings.
Settings
Description
Name Specifies the parameter name. Description Specifies the parameter's description.
The parameter's description is the value displayed in the Parameter Name column of the Dashboard Parameters dialog.Visible Specifies whether or not the parameter is visible in the Dashboard Parameters dialog. Allow Null Specifies whether or a not null value can be passed as a parameter value. Allow Multiselect Specifies whether or not multi-selection is enabled for the current parameter. Select All Values Specifies whether or not all parameter values should be selected in the initial state.
Note that this option is in effect when Allow Multiselect is set to true.Type Specifies the parameter type. Default Value Specifies the default parameters value. Look-Up Settings Specifies the parameter's look-up editor settings. To learn more, see the next step. -
Depending on the selected Look-up Settings option, you need to specify the following settings.
Look-up Settings
Description
No Look-Up Allows you to specify the required parameter value manually in the Dashboard Parameters dialog. Static List Allows you to select a parameter value defined in a static list. To add predefined parameter values, use the + button. Dynamic List Allows you to select a parameter value defined in a data source. To provide access to data source values, specify the following options. - First, select the required Data Source from the list of available data sources. For the SQL data source, select the required Data Member that specifies the query/data member from the selected Data Source.
- Then, specify data members for the dashboard parameter's value and display name using Value Member and Display Member,
- If necessary, specify the data member used to sort parameter values using the Sort By option. The Sort Order specifies the required sort order.
Passing Parameter Values
The created dashboard parameter can be used in the following scenarios.
-
SQL Queries
The Web Dashboard provides the capability to bind a dashboard parameter and the existing SQL query/ stored procedure parameter. This can be useful when you need to filter the SQL query dynamically by including the parameter value in the WHERE clause.
-
Filtering
You can filter the specified query of the SQL Data Source, the entire data source or apply filtering to a specific dashboard item according to the current parameter value(s) using the Filter Editor.
-
Conditional Formatting
You can apply conditional formatting to a specific dashboard item according to the current parameter value when creating the Expression format condition.
-
Calculated Fields
You can use parameters when constructing expressions for calculated fields.
-
Window Calculations
You can use parameters when customizing expressions for window calculations.
Requesting Parameter Values
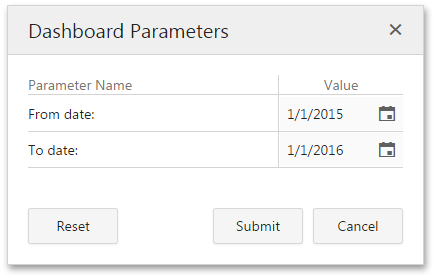
The Web Dashboard provides a built-in Dashboard Parameters dialog, which provides the capability to change dashboard parameter values. This dialog is created automatically, depending on the parameter type and visibility settings.

To invoke the Dashboard Parameters dialog in the Web Dashboard, click the
Parameters
button (the
 icon) in the
dashboard title.
icon) in the
dashboard title.
Select the required parameter values in the Dashboard Parameters dialog and click the Submit button to apply the changes. To restore the default values, click the Reset button.
