Understanding Style Concepts
This document describes how you can provide a professional look to your reports, by effectively adjusting the appearance of its elements.
This document consists of the following sections.
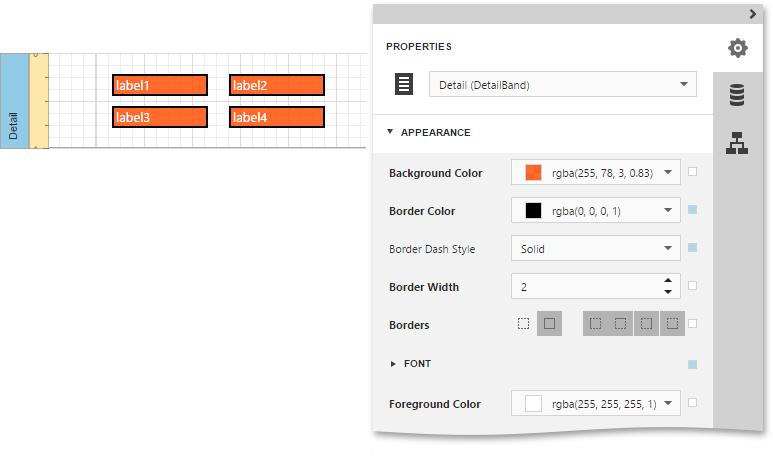
The Appearance Properties
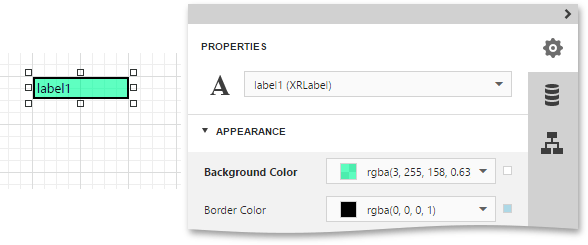
In the Web Report Designer, bands and controls) Background Color, Borders, Font, Foreground Color, Text Alignment, parent,

In turn, a control's appearance can be adjusted independently from its parent.

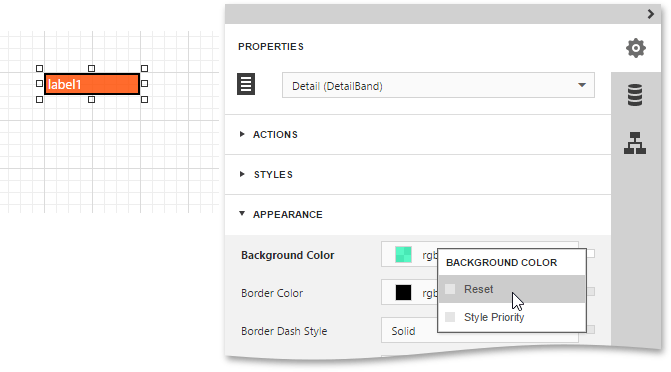
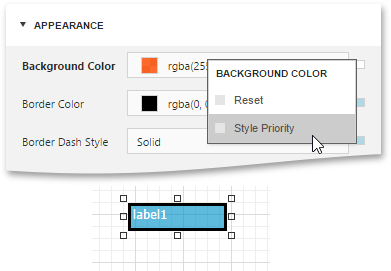
When it is required to reset a value assigned to a control's appearance property in the Properties Panel, Reset.

Styles Priority and Inheritance
In addition to the capability to specify appearance property values for every control and band, you can create comprehensive styles,
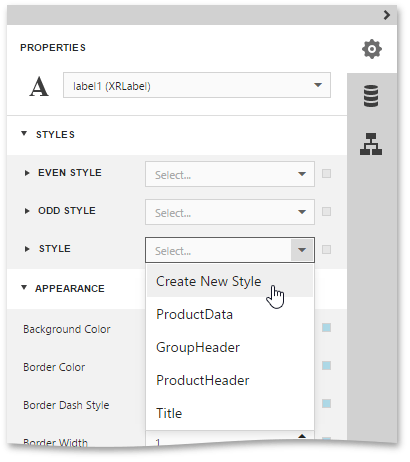
To assign a particular style to a control, select this control and in the Properties Panel, Styles category. Then, invoke the drop-down list for the Style property and click Create New Style or select an existing style.

A style that is assigned to a band applies to controls that the band contains.
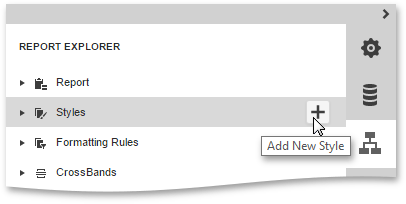
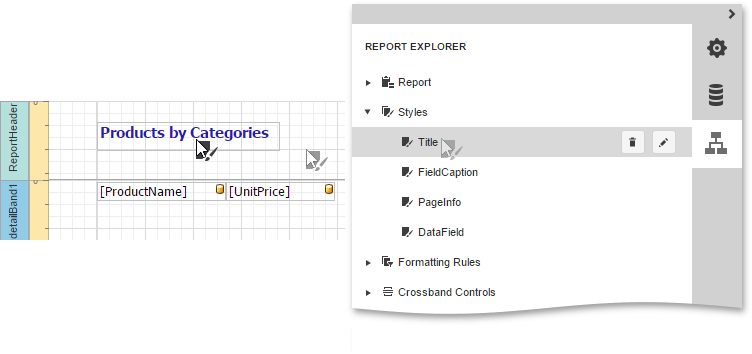
To access the style collection, you can also use the Report Explorer,

To apply a style or formatting rule to a report control, drag it from the Report Explorer onto the required report control.

When both styles and individual appearance settings are assigned to an element, the priority is required to decide which of the properties to use.
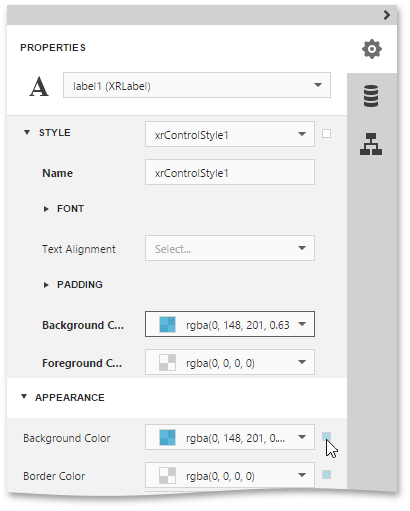
By default, a style's appearance property has a higher priority than an element's appearance property. The Advanced Options button for this appearance property is highlighted in blue.

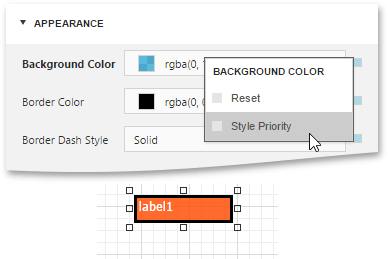
To assign a higher priority to an element's appearance property, click the Advanced Options button and then click Style Priority.

To revert a higher priority to a style's appearance property, click the Advanced Options button and then, click Style Priority.

The same principles are applied to the odd-even styles feature, which allows you to alternate the appearance of consecutive data rows in your report. For details on this, refer to Use Odd and Even Styles.
When conditional formatting is applied to an element, its appearance definition has the highest priority.
